Habilitar WebGL en navegador FireFox
Hace dos días os mostré cómo habilitar la aceleración gráfica en vuestro navegador Chrome (en mi caso lo necesitaba para probar programas creados con Three.js). Pues bien, veamos los que lo necesitáis en el navegador Firefox. Empecemos con Habilitar WebGL en navegador FireFox.
Los pasos a seguir son (atentos porque en las diferentes versiones de Firefox, ha ido cambiando y según la versión que tengáis, cambiará…), pero más o menos podrés encontrar las opciones debido a que los nombres suelen ser los mismos:
- Abrimos FireFox
- Opción Editar > Preferencias > Avanzada > General
- Marcamos opción «Utilizar aceleración de hardware cuando sea posible»
Si vemos que nuestra tarjeta no funciona o simplemente FireFox no muestra el contenido 3D probad:
- En la barra de direcciones escribimos: about:config
- Habilitar WebGL, poner webgl.force-enabled a true
- Habilitamos Layers Acceleration, poner layers.acceleration.force-enabled a true
Habilitar WebGl en Firefox
Probar que funciona webgl en el navegador
Una vez lo tenemos, reiniciamos. procederemos a dos pruebas:
Prueba 1: Miraremos configuración si acepta tarjeta gráfica
Seguiremos los siguientes pasos para saber qué driver y tarjeta gráfica utiliza nuestro navegador para acelerar los gráficos 3D:
- En la barra de direcciones escribimos: about:support
- Iremos bajando hasta encontrar la opción de Gráficos
- Allí bajamos y miramos hasta encontrar las opciones de:
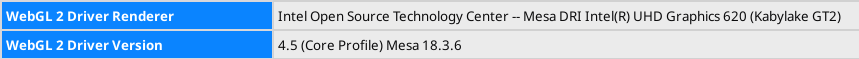
- WebGL 1 Driver Renderer, que nos dirá la tarjeta gráfica que utiliza
- WebGL 1 Driver Version, el direver que utiliza (OpenGl, Mesa, , DirectX…)
Fijaos en el siguiente ejemplo de mi Firefox en Debian linux:

Prueba 2: Comprobaremos que funciona
La manera más sencilla es visitando el siguiente enlace:
Os saldrá un mensaje diciendo si vuestro navegador soporta o no WebGl. Además, si lo soporta, veréis un cubo girando.
Recordad, sólo para versiones avanzadas de FireFox. En versiones muy antiguas no está habilitada esta opción. Además, no conviene tener versiones antiguas en los navegadores, es contraproducente por temas de seguridad y optimización en la navegación por Internet.
Espero que os sea de utilidad el artículo Habilitar WebGL en navegador FireFox.
Atentos, porque WebGL Está todavía muy verde. Activarlo en según que navegadores, tarjetas, drivers… pueden dar problemas. Hazlo sólo si dominas el tema…
Más información





