CodeIgniter 3 – Debug e información de forma sencilla
Una de las herramientas más utilizadas en CodeIgniter para poder vigilar todos los datos que manejamos en nuestra aplicación. Veamos como en CodeIgniter 3, podemos hacer un debug y ver información intersante de forma sencilla.
CodeIgniter proporciona una clase que facilita la programación. Activando esta clase desde nuestro controlador, en el momento de mostrar la vista, lista un conjunto de datos necesarios para optimizar o corregir errores de nuestra aplicación web.
Activamos la clase en nuestro controlador
class News extends CI_Controller {
function __construct()
{
parent::__construct();
// Modelos
$this->load->model('news_model');
// Debug
$this->output->enable_profiler(TRUE);
}
// Listado de todas noticias
function listNews(){
$data["registros"]= $this->news_model->listNoticias();
$this->load->view('news_view', $data);
}
}
Resultado al mostrar la vista
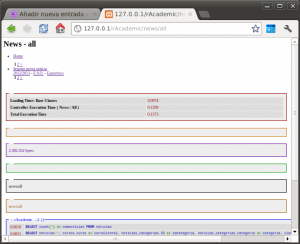
Como hemos activado la clase en el constructor de la clase, al mostrar la vista ( news_view ), en la parte inferior se muestran datos para la optimización de la la página como se muestra en la siguiente imagen.
Qué datos se muestran
Pues los mas generales: tiempo de ejecución de las consultas a la base de datos, tiempo de carga de la web, parámetros POST o GET, consultas MySql que ejecutamos…
Así pues, muy interesante mientras se procede a la creación de la aplicación.
Espero que sea de utilidad este artículo para ver cómo en CodeIgniter 3 podemos hacer un Debug y ver información de forma sencilla que nos facilite nuestro trabajo
Más información







Gracias
Muy útil la información