Fresco Un lightbox para galería de imágnes gratis
Fresco es una librería Javascript gratis para crear un lightbox ( galerías de imágenes atractivas y funcionales ). Funciona con jQuery y es sencillísimo de poner en marcha y de hacerla servir.
Un alibrería OpenSource By 4.0 que puedes utilizar para hacer que tus galerías fotográficas en la web sea mucho más atractivas.
Veamos cómo podemos utilizarlo en nuestra página
A tener en cuenta
Para el uso de la librería Fresco, necesitaremos jQuery. Por lo que lo primero que debemos hacer es descargar jQuery desde la página oficial.
Cómo quedará
Ahora vamos a crear la galería en el que se muestra la miniatura, y al pulsar se amplía la foto con la posibilidad de ir pasando las diferentes imágenes.
Galería en la web
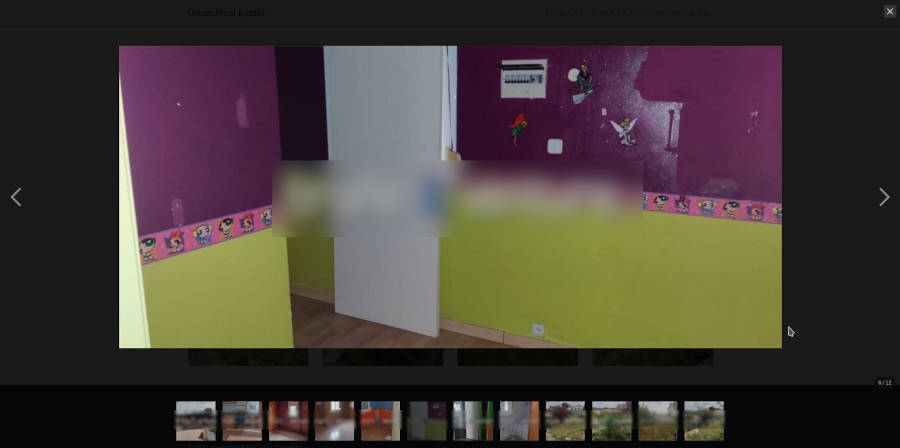
Cómo se muestra una vez pulsamos en una imagen
Bajada de librería
Una vez tenemos jQuery en nuestra web, vamos a descargar la librería Fresco. Lo haremos desde el espacio GitHub del proyecto.
Nos descargamos el ZIP (botón verde), y lo que nos interesa es la carpeta:
/dist/
dentro de ésta, estan la carpeta /js y /css necesarias. Nosotros la pondremos tal que nuestro árbol quede así:
/assets/ /assets/jquery.min.js /assets/fresco/js/ /assets/fresco/css/
Fijaos que tenemos el jquery en la raiz, y una carpeta fresco que contiene lo necesario de la librería (y que sería el dist que nos hemos descargado. Con renombrarlo, tendríamos suficiente)
Llamada librerías en header
Ya tenemos todo descargado. Ahora vamos a por la llamada en el header:
<link href="/assets/fresco/css/fresco.css" rel="stylesheet" />
<script src="/assets/jquery.min.js"></script>
<script src="/assets/fresco/js/fresco.min.js"></script>Primero cargad jquery, y después fresco. Ni que decir tiene que hay que cambiar los links si tenéis la librería en otras carpetas..
Código que crea la galería Ligthbox
Veamos un ejemplo en el que hacemos una galería con X imágenes
<a class="fresco" href="/galeria/imagenBig-01.jpg" data-fresco-group="miGaleria">
<img src='/galeria/imagenSmall-01.jpg' alt='Descripcion foto'>"
</a>
<a class="fresco" href="/galeria/imagenBig-02.jpg" data-fresco-group="miGaleria">
<img src='/galeria/imagenSmall-02.jpg' alt='Descripcion foto'>"
</a>
<a class="fresco" href="/galeria/imagenBig-03.jpg" data-fresco-group="miGaleria">
<img src='/galeria/imagenSmall-03.jpg' alt='Descripcion foto'>"
</a>
<a class="fresco" href="/galeria/imagenBig-0X.jpg" data-fresco-group="miGaleria">
<img src='/galeria/imagenSmall-0X.jpg' alt='Descripcion foto'>"
</a>Tenemos la etiqueta <a> con el href que
- Apunta a la imagen ampliada
- que tiene la class=»fresco» que es lo que señala a la librería que debe actuar
- que tiene el data-fresco-group para saber qué imágenes pertenecen a la galerlía. El nombre que ponemos es el que queramos, pero para todas las imágnes, el mismo.
Por otro lado, dentro de la etiqueta <a>, tenemos la imagen miniatura que es la primera que se ve. La imagen thumb.
Y ya está. Automáticamente, y si todo es correcto, se crea la galería. Con Fresco tienes un lightbox gratis de forma rápida y sencilla.
En el caso que no funcione, mira consola del navegador, porque lo más probable es que alguna librería no la cargue bien. Si no es así, mira todo el tema del class y del data-fresco-group que esten correctamente.
Una más en nuestros artículos sobre librerías Javascript y jQuery.
Más información