Añadir código CSS, HTML y PHP en nuestro WordPress
Vamos a ver qué pasos debemos hacer para incluir código CSS, HTML y PHP a nuestro WordPress. Ya os avanzo que en este artículo lo haremos con un plugin, aunque puede hacerse en el fichero functions.php de WordPress.
Como hemos comentado, iremos a lo «fácil». El plugin que utilizaremos es «Code Snippets», aunque podéis encontrar muchos más que puedan ajustarse a vuestras necesidades. Pero nosotros, optamos por éste.
Lo buscáis y lo instaláis. Sí, otro plugin. Una vez instalado, lo activáis para poder trabajar con él.

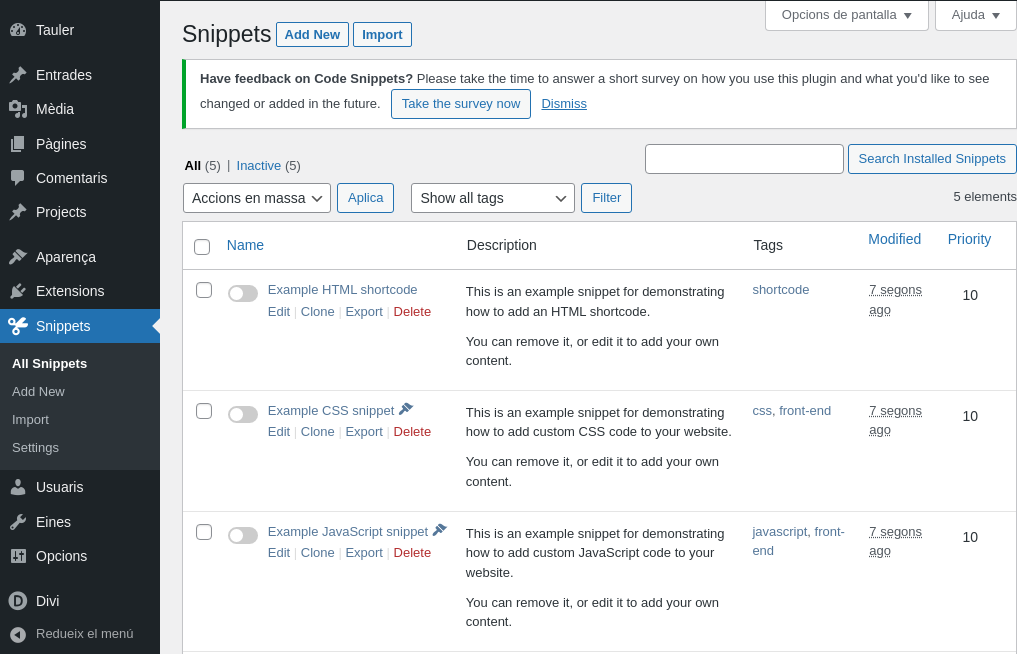
Una vez activado Code Snippets, veréis en el menú de la izquierda la opción de «Snippets». Quizás cambie según el idioma en el que tengáis WordPress.
Veréis un listado inicial de Snippets. Echadles un vistazo, porque son ejemplos de cada uno de los códigos que podéis poner: HTML, CSS y JavaScript.

Nosotros, el ejemplo lo haremos con código HTML. Añadiremos un código html a partir de un ShortCode.
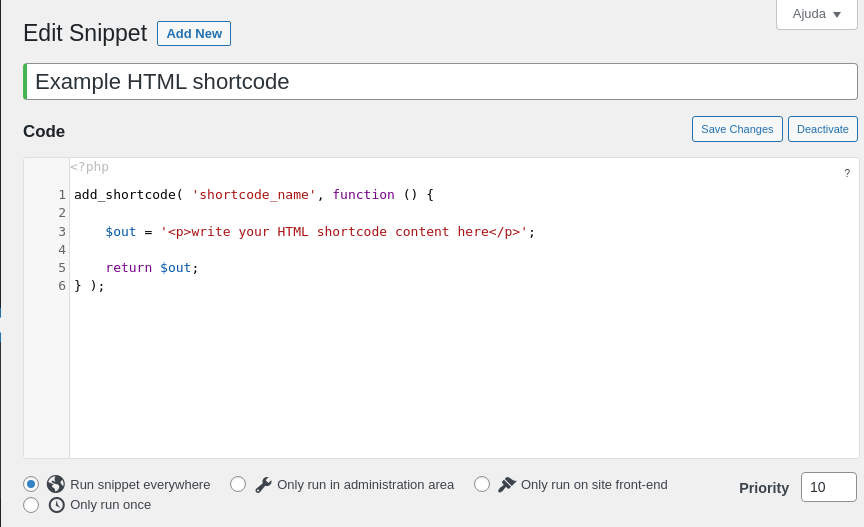
Paso 1. Creamos el shortcode a partir de Snippet
Si os fijáis en la siguiente captura, utilizamos la función add_shortcode, al que le ponemos un nombre «shorcode_name» que en nuestro caso, hemos puesto Hello Kity.
A continuación, la variable $out serà una string con el código HTML que debe mostrarse. En nuestro caso un mensaje.
Por último, hacemos el return de $out (que contiene todo el HTML).

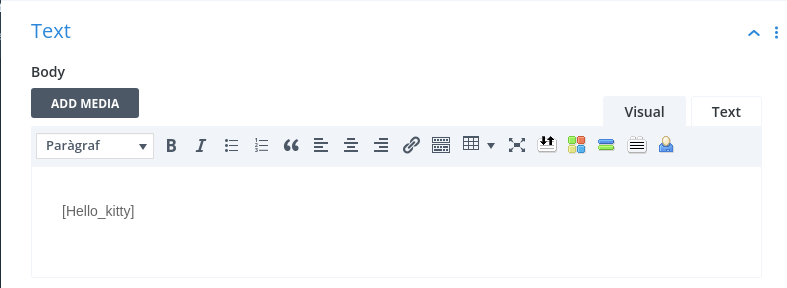
Paso 2. Añadimos ShortCode a la web
Nos vamos a una página o entrada de WordPress, y añadimos el shorcode que acabamos de crear. Lo haremos poniendo el nombre del shorcode entre corchetes:
[nombre_shorcode]
lo que sería en nuestro caso (podéis ver la siguiente captura)
[Hello_kity]

Paso 3. Comprobar que funciona
Nos vamos a la web, y en la página o entrada donde hayamos puesto el shortcode, comprobamos que se muestra el código HTML que queremos.

Pues eso es todo. Añadir código CSS, HTML y PHP en nuestro WordPress es mucho más sencillo con este plugin. Os ehmos dejado un ejemplo de HTML. Para hacerlo con Javascript o CSS, mirad los ejemplos que proporciona el plugin y lo podréis hacer de forma sencilla.
Más información






