Añadir código Analytics o Tag manager en Magento 2
Magento nos permite añadir código javascript en la cabecera y en el cuerpo. Aprovecharemos esta opción para añadir los javascript que nos proporciona Google para poner en marcha Analytics o Tag Manager en nuestro Magento 2.

Artículo añadido en nuestros tutoriales de Magento 2 en español.
Magento 2 tiene su propio módulo, o puedes adquirir de más potentes en el Market, pero lo pongo como ejemplo para poder añadir Javascript en el head o en el body.
Configuración Diseño
Debemos ir al apartado de configuración del diseño de Magento 2. Lo haremos siguiendo estas opciones:
Contenido > Diseño > Configuración
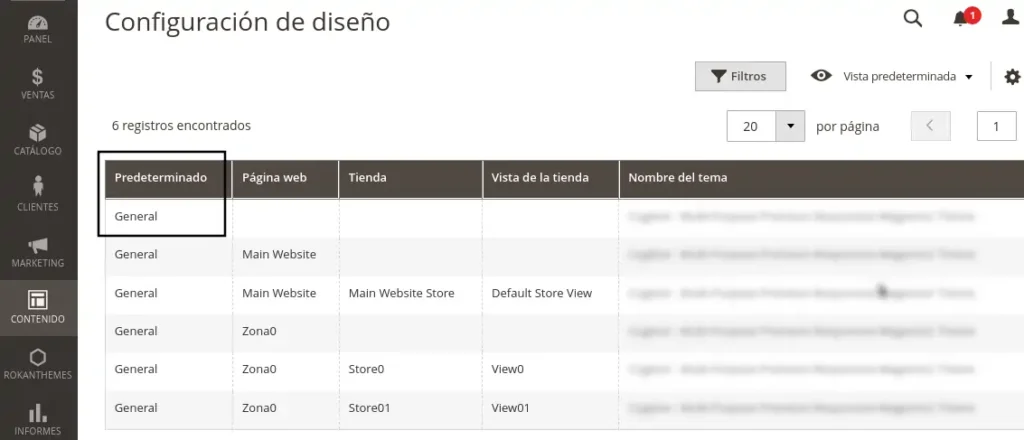
Aquí se os listará las diferentes configuraciones de cada una de las vistas. Escogéis la que esté asignada como General en la columna Predeterminado. Haciendo el cambio en este, se debería repetir en el resto.

Añadir código en el head
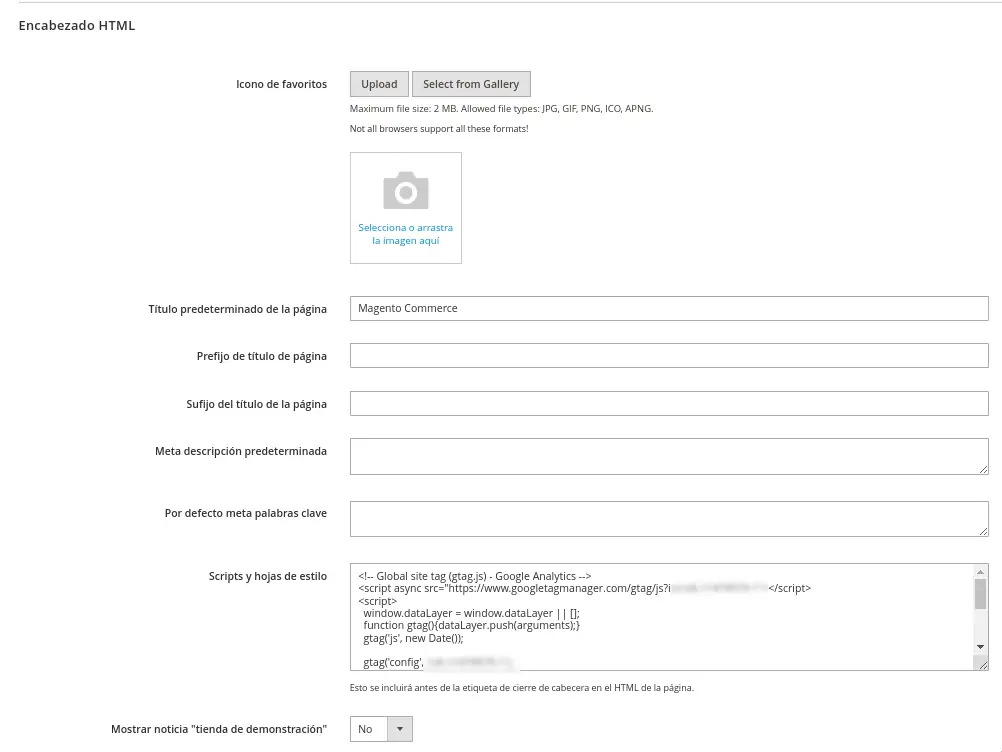
Al seleccionar una de ellas, se nos mostrará todos los apartados a modificar. Uno de ellos es el encabezado HTML. Aquí podemos añadir el código que nos proporciona Google Analytics o Tag Manager. Se añadirá el código dentro del código Head de todas las paǵinas.

Añadir código en Body
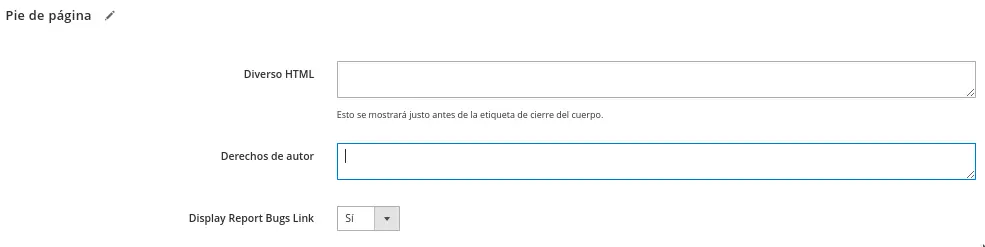
Este apartado se coge con pinzas. En el pie de página podemos añadir el código «noscript» que nos proporcionar Google Analytics. Si bien lo pone dentro de la etiqueta body de la página, no lo hace justo después de abrir la etiqueta <body>.
Si no nos vale, deberemos investigar otro método.

Espero que este artículo os facilite la posibilidad de poner en marcha el Google Analytics o Tag manager en Magento 2. Y recordad que hay módulos que lo hacen más sencillo.
Más información





