Administrador de cookies en CodeIgniter 4 para cumplir con RGPD
Si no tenemos wordpress, prestashop, Magento o lo que es lo mismo, tenemos una aplicación hecha a medida programando en CodeIgniter 4, te voy a dar unas ideas para crear tu propio administrador de cookies en CodIgniter para que los usuarios puede escoger qué cookies cargar y qué cookies no y así cumplir con la ley RGPD.
Nuestro objetivo
Es muy claro. Cuando el usuario entre en nuestra web. se le mostrará un mensaje en la parte inferior diciendo que la aplicación utiliza Cookies. A partir de ahí, el usuario podrá escoger dos opciones:
- Acepta todas las cookies: con lo que la aplicación cargará todas las cookies
- Configurar: con lo que mostraremos una ventana con las cookies separadas por tipos, con la posibilidad de cargarlas o no según el tipo en cuestión

Qué debemos saber
Debemos tener claro el tipo de cookies que hay y las cookies que utilizamos en nuestra web. Si lo tenemos claro, iremos clasificando nuestras cookies en esenciales, estadísticas, publicidad u otras (por ejemplo).
- Todas las de Google analytics, irán a estadísticas
- Las de Google Adsense/Adwords iran a las de publicidad
- Las cookies propias que utilice nuestra aplicación, irán a esenciales
- Las de chats y variados, iran a Otras cookies.
Qué necesitaremos
Librería jQuery para manejar Cookies
Damos por hecho que trabajaremos con jQuery y Bootstrap. Si no es así, deberéis buscar las alternativa a la librería que os explicamos ahora:
Esta librería nos permitirá trabajar en JavaScript con cookies. Seguro que hay otras alternativas más actualizadas. A vuestra elección…
Partes de nuestra web
Necesitaremos tener claro dónde está el pie y la cabecera de nuestra web. Si tenéis una plantilla, debéis localizar dónde está el header y el footer de nuestra aplicación.
Tocaremos estilos, por lo que deberemos localizar el fichero de estilos que utilice la web.
El código
Header
Añadir al header las librerías que necesitaremos. Por una parte jQuery y por otra la librería para manejar las cookies con jQuery.
<!-- Cargamos Bootstrap -->
<link href="<?php echo base_url(); ?>/public/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Cargamos jQuery -->
<script src="<?php echo base_url(); ?>/public/vendor/jquery/jquery.min.js"></script>
<!-- Cargamos cookie para jQuery -->
<script src="<?php echo base_url(); ?>/public/vendor/jquery.cookie.js"></script>Lógicamente las carpetas dependerán de dónde tengáis estas librerías.
Banner
Este es el banner que se muestra en la parte inferior de la página mostrando el texto RGPD y los botones donde el usuario puede escoger si aceptar todas o configurar las cookies. Veamos el ejemplo:

Código html5
<div id="cookie-consent-banner" class="cookie-consent-banner">
<div class="cookie-consent-banner__inner">
<div class="cookie-consent-banner__copy">
<div class="cookie-consent-banner__header">Política de cookies</div>
<div class="cookie-consent-banner__description">En esta web utilizamos.....</div>
</div>
<div class="cookie-consent-banner__actions">
<button type="button" id="cookies_btn_all" class="btn btn-warning">Aceptar todas</button>
<button type="button" data-toggle="modal" data-target="#cookieModal" class="btn brn-link">Configurar</button>
</div>
</div>
</div>El CSS
/* Cookie banner */
.cookie-consent-banner { position: fixed; bottom: 0; left: 0; z-index: 2; box-sizing: border-box; width: 100%; display: none; }
.cookie-consent-banner__inner { max-width: 960px; margin: 0 auto; padding: 32px 0; }
.cookie-consent-banner__copy { margin-bottom: 16px; }
.cookie-consent-banner__actions { }
.cookie-consent-banner__header { margin-bottom: 8px; font-family: sans-serif, arial; font-weight: normal; font-size: 16px; line-height: 24px; }
.cookie-consent-banner__description { font-family: sans-serif, arial; font-weight: normal; color: #838F93; font-size: 16px; line-height: 24px; }Ventana configuración banners
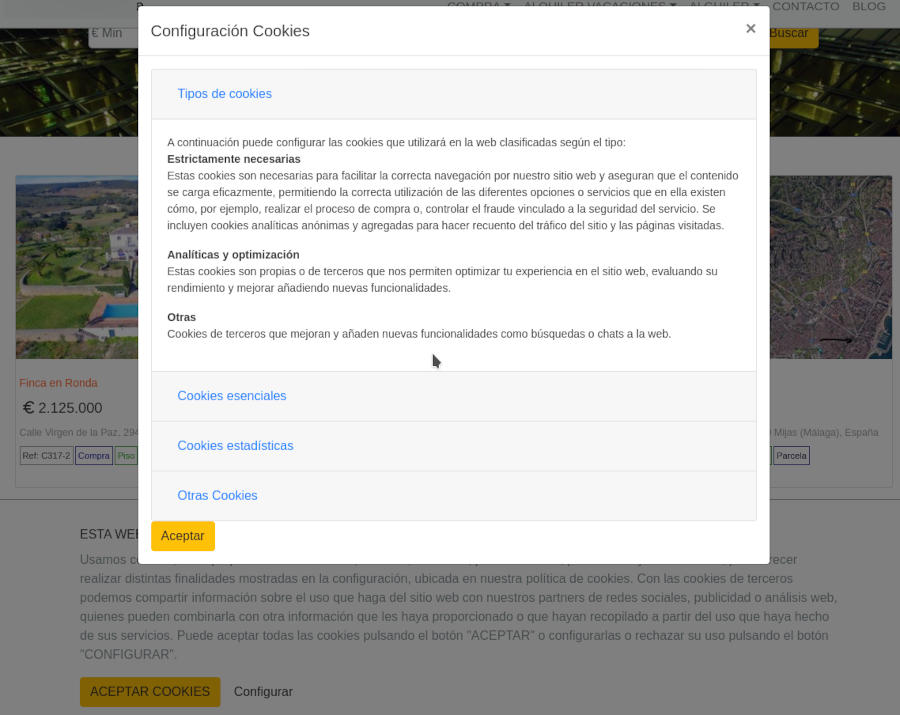
Una vez sale el banner en la parte inferior, el usuario puede pulsar sobre el botón configurar, y entonces se abre una ventana con las opciones de configuración. Este sería la ventana:
<!-- Cookies modal -->
<div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="Cookie Modal" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Configuración Cookies</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="cookieForm">
<!-- Modal body -->
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Tipos de cookies
</button>
</h2>
</div>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
A continuación puede configurar las cookies que utilizará en la web clasificadas según el tipo:
<p><b>Estrictamente necesarias</b>
<br />Estas cookies son necesarias para facilitar la correcta navegación por nuestro sitio web y aseguran que el contenido se carga eficazmente, permitiendo la correcta utilización de las diferentes opciones o servicios que en ella existen cómo, por ejemplo, realizar el proceso de compra o, controlar el fraude vinculado a la seguridad del servicio. Se incluyen cookies analíticas anónimas y agregadas para hacer recuento del tráfico del sitio y las páginas visitadas.</p>
<p><b>Analíticas y optimización</b>
<br />Estas cookies son propias o de terceros que nos permiten optimizar tu experiencia en el sitio web, evaluando su rendimiento y mejorar añadiendo nuevas funcionalidades.</p>
<p><b>Otras</b>
<br />Cookies de terceros que mejoran y añaden nuevas funcionalidades como búsquedas o chats a la web.</p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Cookies esenciales
</button>
</h2>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body">
<input id="cookies_esenciales" type="checkbox" checked disabled><label for="cookies_esenciales">Cookies esenciales</label>
<table>
<thead>
<tr>
<th>Cookie</th><th>Descripción</th><th>Caducidad</th>
</tr>
</thead>
<tbody>
<tr><td>cor_session</td><td>Propia de la web. Imprescindible para su funcionamiento</td><td>al finalizar la sesión</td></tr>
<tr><td>cb_cookie</td><td>Propia de la web. Imprescindible para su funcionamiento</td><td>1 día</td></tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Cookies estadísticas
</button>
</h2>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#accordionExample">
<div class="card-body">
<input id="cookies_estadisticas" type="checkbox" checked><label for="cookies_esenciales">Cookies estadísticas</label>
<table>
<thead>
<tr>
<th>Cookie</th><th>Descripción</th><th>Caducidad</th>
</tr>
</thead>
<tbody>
<tr><td>1P_JAR</td><td>cookie de terceros de Google Sirve para recopilar datos estadísticos sobre navegación de forma anónima. Caducidad</td><td>1 mes</td></tr>
<tr><td>_gid</td><td>cookie de Corbeto's Boots asociada a Google Analytics Sirve para distinguir a los usuarios. Caducidad</td><td>24 horas</td></tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingFour">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseFour" aria-expanded="false" aria-controls="collapseThree">
Otras Cookies
</button>
</h2>
</div>
<div id="collapseFour" class="collapse" aria-labelledby="headingFour" data-parent="#accordionExample">
<div class="card-body">
<input id="cookies_otras" type="checkbox" checked><label for="cookies_esenciales">Otras cookies</label>
<table>
<thead>
<tr>
<th>Cookie</th><th>Descripción</th><th>Caducidad</th>
</tr>
</thead>
<tbody>
<tr><td>_fbp</td><td>cookie de terceros de Facebook Sirve para gestionar la publicidad que muestra. Caducidad</td><td>3 meses</td></tr>
</tbody>
</table>
</div>
</div>
</div>
</div><!-- // Accordion -->
<input type="button" class="btn btn-warning" id="cookies_btn" class="button" value="Aceptar" />
</form>
</div><!-- // Modal body -->
</div><!-- // Modal content -->
</div>
</div>Footer
<script src="<?php echo base_url(); ?>/public/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script>
$(document).ready(function () {
$("#cookies_btn").click(function() {
var textcookie= "acceptacookies esenciales ";
if($("#cookies_estadisticas").is(':checked')){ textcookie += "estadisticas "; }
if($("#cookies_otras").is(':checked')){ textcookie += "otras "; }
$.cookie('cb_cookie', textcookie, { expires: 7, path: '/' });
window.location.reload();
});
$("#cookies_btn_all").click(function() {
var textcookie= "acceptacookies esenciales estadisticas otras";
$.cookie('cb_cookie', textcookie, { expires: 7, path: '/' });
window.location.reload();
});
if ( $.cookie('cb_cookie')===undefined ){
$('#cookie-consent-banner').css("display", "block");
}
});
</script>Aquí tenemos las acciones que se ejecutan en el caso de pulsar alguno de los botones del banner de cookies que se muestran.
Cómo funciona
Lo importante, lo que hace la acción, es la última parte del Javascript. Si pulsas el botón de aceptar todas, se te crea una cookie con el texto interior de «acceptacookies esenciales estadisticas otras».
Si pulsas sobre configurar, se te muetra una ventana, y al seleccionar las cookies que deseas, se crea una cookie con los tipos de cookies que quieres utilizar: «acceptacookies esenciales otras», por ejemplo.
De este modo, tenemos una cookie que almacena que cookies puedes utilizar. A partir de aquí, en el header, cargaríamos librerías o no, según el tipo de cookie escogido.
Espero que si debéis hace un proyecto en CodeIgniter para que cumpla la ley RGPD con las cookies, este artículo os pueda ser de utilidad.









Muy claro, gracias por el contenido.
Muchas gracias por el contenido, una duda.
¿el código html5 dónde introduzco? ¿En cada una de las páginas de la web o hay alguna forma de meterlo en algún archivo que lo cargue en todas?
Gracias por tu tiempo