Subir imágenes WebP a WordPress
El formato de imágenes WebP consigue unos ratios de calidad/compresión muy buenos. Somos muchos los que estamos tentados en subir las imágenes WebP a nuestro WordPress en este formato, pero por ahora, da error.
Para ser más concretos, no da error, si no que en los formatos de imágenes permitidas en WordPress, por ahora no está WebP. Por temas de seguridad, limitamos los formatos que se pueden subir y así evitamos que nos suban diferentes tipos de ficheros que contengan malware…
El problema
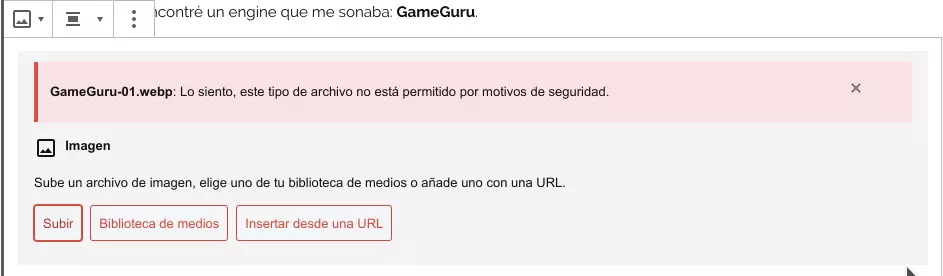
A día de hoy, porque supongo que esto lo iran solucionando en posteriores versiones, cuando intentamos subir una imagen en formato WebP, nos da error:

No sólo pasa con WebP, también con SVG y otros formatos. Como ya os he comentado, estan bloqueadas por temas de seguridad. Entonces, cómo podemos añadir nuevos tipos de imágenes a subir en WordPress?
La solución
Atentos: esta solución es sólo para los que dominéis el tema de programación WordPress y haciendo backup antes. Es fácil, pero no me hago responsable de lo que pueda pasar.

- Entramos en WordPress
- Menú Apariencia > Editor de temas
- Se muestran a la derecha los ficheros que forman nuestro tema
- Buscamos el que se llama functions.php
- Lo editamos añadiendo el siguiente código:
function add_imagesmime_type ( $mime_types ) {
$mime_types['webp'] = 'image/webp';
$mime_types['svg'] = 'image/svg+xml';
return $mime_types;
}
add_filter('upload_mimes', 'add_imagesmime_type', 1, 1);Es en este último paso donde debeís encontrar donde copiar el código.
Grabamos. Si todo ha ido bien, ya podemos subir ficheros WebP y SVG.
Si seguís los pasos y no muestra ningún error, ya podéis subir imágenes WebP a WordPress
Más información






