Prestashop – Combinaciones
Hacía ya un tiempo del último mini-artículo de Prestashop dónde indicamos dónde poner nuestra tienda en modo mantenimiento. Ahora volvemos con una de las posibilidades de máxima personalización en la presentación del producto que nos ofrece Prestashop 1.6: las Combinaciones.
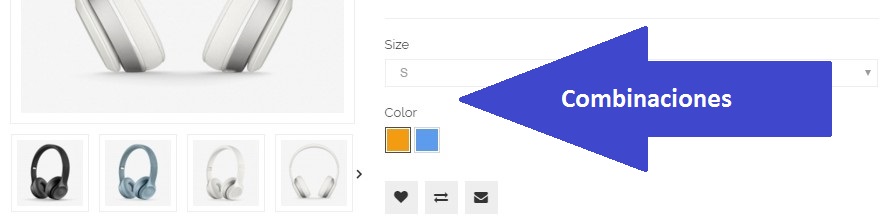
Estas Combinaciones en Prestashop nos permiten asignar a un mismo producto, todos los atributos que queramos, cada uno de estos últimos con sus correspondientes características, por ejemplo: un mismo artículo con diferentes colores i cada color con una referencia, precio distintos y una foto a mostrar en concreto.
Para crear estas combinaciones, se necesitan 2 pasos básicos:
1.- Crear los atributos (por ejemplo: Color -> Rojo, Verde, Azul, etc. // Suela -> Gruesa, Mediana, Fina // Tallas: 37, 38, 39, 40, 41…).
Para ello, en Prestashop se tiene que acceder a:
Catalogo > Atributos de producto (creamos el atributo i le damos sus características y la manera de visualizarlos)
2.- Crear combinaciones ( por ejemplo: Zapato -> Talla 38, Color Azul, Suela Fina, con precio y referencia concretos).
Para ello, accedemos en:
Catalogo > Artículos > Articulo (editamos o creamos) > Combinaciones > Generador de Combinaciones de Producto (nos permite crearlas todas siendo más fácil eliminar las que no queramos que crearlas una a una).
NOTA! Si creamos el articulo debemos Guardar (o guardar y seguir) el artículo antes de crear la combinaciones o se perderá toda la información que hayamos entrado hasta el momento, he aquí lo interesante de editarlo.
Con estos dos simples pasos ya podremos discriminar todas las variantes de un mismo producto, asignando diferentes precios, referencias, impuestos, fotografías, etc. editando cada combinación creada de manera individual para cubrir nuestras necesidades.
Esta simple opción que nos ofrece Prestashop, nos da la posibilidad de hacer muy interesante e interactiva la interacción del usuario con nuestra tienda. Hacemos partícipe a este de en todo momento en el proceso para obtener el resultado final esperado.
Más información







Imaginemos que tenemos «zapato – talla 38 – color azul y color verde» pero no le tenemos en color rojo.
Como hacemos para que en la pagina de producto no aparezca el atributo rojo para esa combinacion?
Gracias
Hola Juan,
Bien, te cuento como lo haría yo:
Con esto no deberías tener problema.
Un saludo,