Joomla – Insertar código html o javascript
Con este post, empezamos una nueva categoría con pequeños consejos y trucos para los que poseáis un CMS como Joomla, WordPress, Drupal, …
En esta ocasión, una de las dudas y/o problemas que surge en Joomla y, que normalmente hace perder mucho tiempo: insertar código html en nuestros artículos de Joomla.
Debemos tener muy claro un concepto:
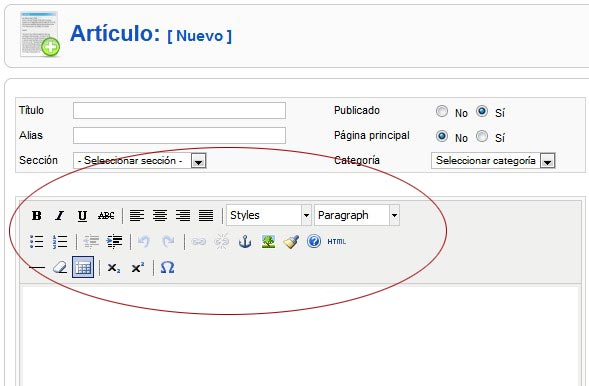
Cuando editamos contenido en Joomla, podemos hacer con un editor donde se nos presenta los botoncitos para poner el texto en negrita, cursiva,etc. o editar sin botoncitos. Para los que estéis mas avanzados en el tema, sería la opción de utilizar el editor tinyMCE o no.
Una vez tenemos claro que podemos editar los artículos de una manera visual o directamente en HTML, es tan sencillo como saber que si editas con tinyMCE se borrará el código html que insertes, y si editas sin tinyMCE se mantiene el código. Veamos los pasos:
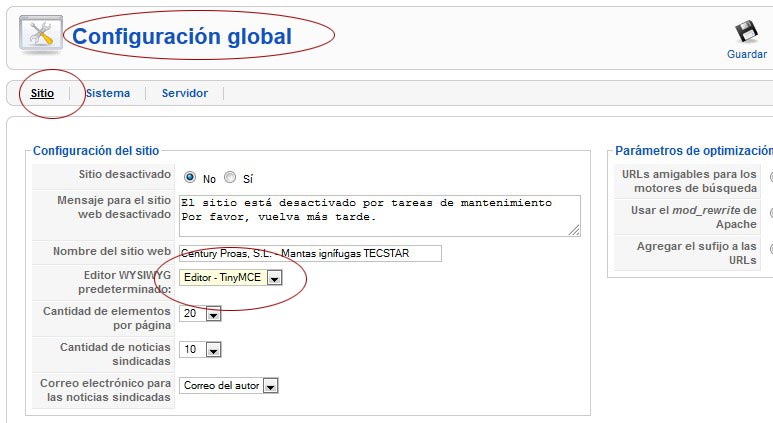
1. Vamos a configuració global de Joomla y en el apartado sitio ponemos que no utilizaremos el editor
 Una vez cambiado, debéis recordar de darle al botón guardar de la parte superior derecha para que se vea reflejado los cambios
Una vez cambiado, debéis recordar de darle al botón guardar de la parte superior derecha para que se vea reflejado los cambios
2. Una vez hemos desactivado el editor tinyMCE, vamos a editar el artículo, módulo … y veremos que sale el editro sin botones
 Ahora podemos poner el código html que queramos, que quedará guardado.
Ahora podemos poner el código html que queramos, que quedará guardado.
3. Para volver a ponerlo como antes, vamos de nuevo a la configuración global y volvemos a poner el editor tinyMCE
 Lo mismo que antes, pulsar guardar al finalizar para que surja efecto.
Lo mismo que antes, pulsar guardar al finalizar para que surja efecto.
4. Volvemos a tener el editor con sus botoncitos. A partir de ahora lo qeu guardemos, será ‘limpiado’ para que no contenga código HTML
Importante: Si editáis poniendo el código HTML y se guarda correctamente, y posteriormente, editáis con tinyMCE, perdéis todo el código.
Resumiendo: Si editáis con tninyMCE se eliminará todo el código HTML, y si editáis sin tinyMCE se guarda el código HTML.