TimePicker trabajar con horas en jQuery Ui
Veamos la librería TimePicker para manejar horas con jQuery Ui en nuestros formularios web. Agiliza la usabilidad de tus formularios para que los usuarios puedan señalar la hora de forma sencilla y rápida.
Los que utilizamos jQuery UI para crear nuestros paneles de administración, disponemos de un widget, datepicker, que nos permite trabajar con fechas. Pero, que pasa con las horas ?
Con TimePicker podremos añadir al widget los sliders pertenecientas a la hora, minuto y segundos, pudiendo crear fechas con la hora incluida.
Para utilizarlo haremos de la siguiente manera (estudiar la documentación porque hay muchas opciones para adaptar TimePicker a vuestras necesidades):
// Llamamos las librerías de jquery, jQueryUI y la de TimePicker
<script type="text/javascript" src="./js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="./js/jquery-ui-1.8.21.custom.min.js"></script>
<script type="text/javascript" src="./js/jquery-ui-timepicker-addon.js"></script>
// En nuestro formulario, añadiremos un input text
<label for="fecha">Fecha y hora *</label>
<input type="text" name="fecha" id="fecha" class="text ui-widget-content ui-corner-all" />
// Ahora asignaremos el TimePicker al input con varias opciones
<script type="text/javascript">
$(function() {
$('#fecha').datetimepicker({
defaultDate: "+1w",
numberOfMonths: 1,
dateFormat: 'yy-mm-dd',
timeFormat: 'hh:mm:00'
});
}
</script>
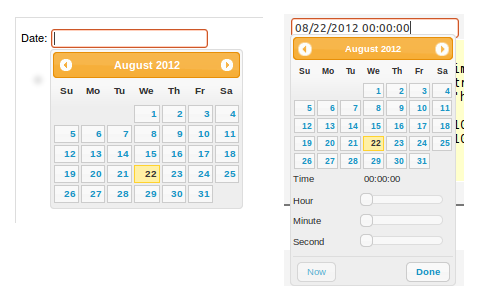
Bien, de esta manera tendremos una forma de añadir la fecha y la hora con el formato que deseemos como se muestra en la siguiente imagen:

Como podéis observar, el calendario de la izquierda es con DatePicker (solo la fecha). La de la derecha es con timepicker y se añade la hora, minuto y segundo. Un buen añadido para poder dar al usuario todas las posibilidades.
Espero, que si utilizáis jQuery Ui para vuestros proyectos, ahora tengáis claro cómo con TimePicker tratar las horas jQuery Ui y facilitéis así la interacción de vuestros usuarios en la aplicación.
Más información





