jQuery Validation – dar formato mensajes error
Cómo dar formato a los mensajes de error de jQuery Validation. Veamos cómo crear el contenedor del error y cómo asignar una clase en nuestra hoja de estilos.
Como ya vimos en un artículo anterior, podemos escoger dónde mostrar los errores de jQuery Validation. Vimos que podemos decirle que lo haga en un determinado div, cosa que es muy específica. En este artículo lo que vamos a ver es como añadir una clase a nuestra hoja de estilos para que los mensajes salgan con el estilo que nosotros queremos.
El contenedor
Supongamos que tenemos el código de validación siguiente:
<script>
$(function () {
$("#formtarjeta").validate({
rules: {
Razonsocial: { required: true, minlength: 2, maxlength: 50 },
Pedido: { required: true, min: 100000, maxlength: 400000 },
Contacto: { required: true, minlength: 2, maxlength: 50 },
Mail: { required: true, minlength: 4, maxlength: 100, email: true },
Telefono: { required: true, minlength: 2, maxlength: 50 }
},
messages: {
Razonsocial: "El campo Nombre es obligatorio (de 2 a 50 caracteres)",
Pedido: "El campo Pedido es obligatorio. Ponga el identificador de su pedido.",
Contacto: "El campo Contacto es obligatorio (de 2 a 50 caracteres)",
Mail: "El campo Email es obligatorio (de 4 a 100 caracteres con formato email)",
Telefono: "El campo Teléfono es obligatorio (de 2 a 50 caracteres)"
},
errorElement : 'span'
});
});
</script>
Si os fijáis, valida el formulario #formtarjeta y mira todos sus campos (Razonsocial, pedido…). Pero hay un elemento nuevo:
errorElement : 'span'Con este elemento le estamos diciendo a nuestro jQuery Validation, que cuando muestre un error lo haga con un <span>. Por lo tanto cada error, se crea un span para mostraro del estilo:
<span class="error">El campo Contacto es obligatorio (de 2 a 50 caracteres)</span>Os fijáis? Crea un span con la clase error. Por lo tanto, ahora ya sabemos cómo modificar la hoja de estilos para personalizar los errores.
Hoja de estilos
Tenemos que crear el estilo para los errores de la siguiente manera. Supongamos que tenemos nuestra hoja de estilos style.css:
/* Fichero style.css */
[...]
span.error{ color: red; font-size: 0.8em; }
[...]Grabamos nuestra hoja de estilos (que doy por sabido que tenéis que llamar desde la web), y los errores ya se nos muestran de color rojo y con letra más pequeña.
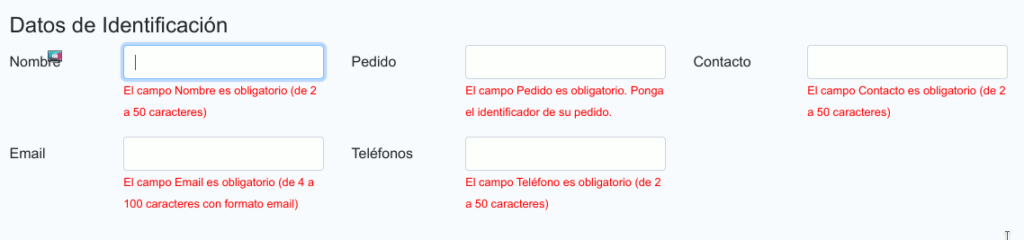
El resultado
Como podéis ver, los mensajes de error, que salen en la parte inferior de los campos del formulario, los he personalizado a color rojo y con una fuente más pequeña.

Espero que con este artículo os quede un poco más claro cómo podéis trabajar para dar formato a los mensajes de error de jQuery Validation.
Más información





