Filtrar búsqueda por atributos en Events Manager
Un artículo muy concreto de un plugin para administrar eventos. Veremos cómo añadir en el formulario de búsqueda los filtros que nos interese. Guía de cómo filtrar en búsqueda por atributos con Events Manager.
El problema
Importante: hablamos del plugin Events Manager. Y en nuestro caso, la versión Pro.
Alguno de vosotros, conocerá el plugin para WordPress llamado Events Manager. Te permite realizar multitud de cosas. Per hay una que, a día de hoy, no deja hacer:
Añadir en el formulario de búsqueda, los filtros de atributs.
En este plugin, puedes crear atributs para asignarlos a los eventos. Y luego se muestran en la ficha del evento. Pero añadirlos en los formularios de búsqueda, no se puede de forma sencilla.
Vamos a lo que nos gusta, hacerlo de la manera complicada. La difícil. Con la que podemos hacer reventar la web. Esa.
La solución
Creamos los atributos
Nos vamos a:
Menú WordPress > Events > Ajustes > Pestaña General > Opciones Generales
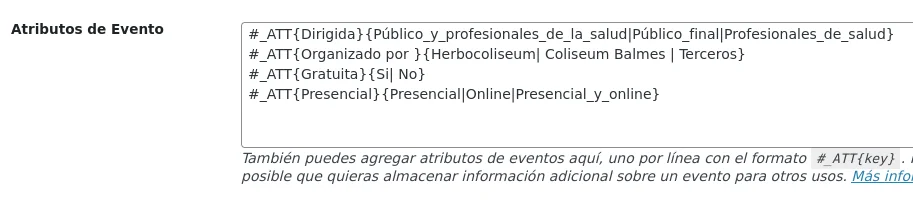
Si bajáis un poco, veréis el apartado Atributos de Evento, aquí crearemos los atributos de la siguiente manera:
#_ATT{Gratuita}{Si|No}
#_ATT{Presencial}{Presencial|Online}
En este ejemplo, hemos añadidor dos atributos a los eventos: Gratuita i Presencial. Cada uno de estos atributos pueden coger el valor Si o no, Presencial u Online. Podéis añadir las opciones que necesitéis.
Captura de la pantalla de configuración:

Para evitar problemas, evitad carácteres no alfanuméricos.
Guardáis y ya podéis ir a un evento para editarlo o crear uno de nuevo.
Rellenamos los eventos
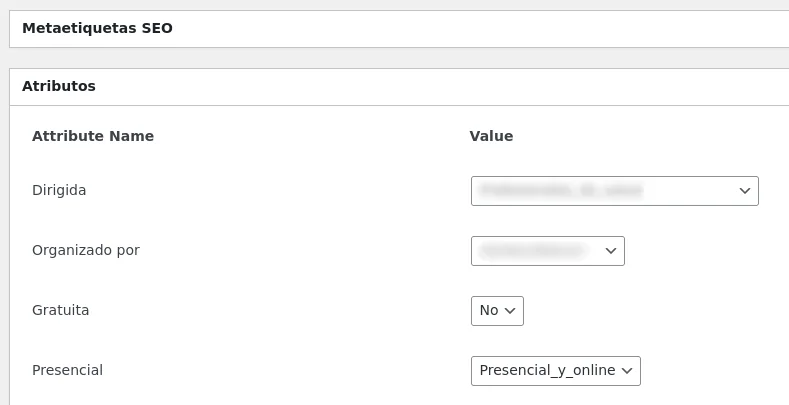
En la parte inferior del editor de eventos, veréis que aparece la posibilidad de asignarle los filtros creados. Váis modificando los eventos que tengáis, y a los nuevos se los asignáis.
En la parte inferior del evento encontraréis el apartado de atributos:

Veamos el functions.php
Ahora, una vez creado los atributos, vamos a añadirlos al formulario de búsqueda para poder filtrar los resultados por estos atributos.
Eso lo haremos, añadiendo el código siguiente en el functions.php de nuestra plantilla.
Hay tres funciones:
Una que añade los atributos a los filtros del formulario
Otra que revisa que lo que el usuario escoja o escriba bien en los campos del filtro
Y por último, una que le dice a la búsqueda que los atributos deben entrar en la búsqueda.
/* ----- Event Manager: Add attributes to search Form ------------------ */
function em_Atributos_get_default_search($searches, $array) {
if( !empty($array['Presencial'])){
$searches['Presencial'] = $array['Presencial'];
}
if( !empty($array['Gratuita'])){
$searches['Gratuita'] = $array['Gratuita'];
}
return $searches;
}
add_filter('em_events_get_default_search','em_Atributos_get_default_search',1,2);
function em_em_Atributos_get_default_search_events_get($events, $args) {
if( !empty($args['Presencial'])){
$event_types = explode(',', $args['Presencial']);
foreach($events as $event_key => $EM_Event){
if( !in_array($EM_Event->event_attributes['Presencial'], $event_types) ){
unset($events[$event_key]);
}
}
}
if( !empty($args['Gratuita'])){
$event_types = explode(',', $args['Gratuita']);
foreach($events as $event_key => $EM_Event){
if( !in_array($EM_Event->event_attributes['Gratuita'], $event_types) ){
unset($events[$event_key]);
}
}
}
return $events;
}
add_filter('em_events_get','em_em_Atributos_get_default_search_events_get',1,2);
function em_Atributos_att($args){
$args['Presencial'] = $_REQUEST['Presencial'];
$args['Gratuita'] = $_REQUEST['Gratuita'];
return $args;
}
add_filter('em_content_events_args','em_Atributos_att',1,1);
Con estas funciones, le hemos dicho a WordPress que en las búsquedas de eventos debe tener en cuenta los atributos.
Vamos al siguiente paso.
Modificamos el formulario en la plantilla
Ahora toca modificar el formulario de búsqueda para añadir los filtros. Si buscáis en la plantilla del plugin Events Manager, hay un fichero que muestra el modal de la búsqueda avanzada: form-advanced-modal.php
Ahí añadiremos donde convenga los campos correspondientes a los filtros:
<section class="em-search-advanced-sections input">
<section class="em-search-section-location em-search-advanced-section">
<header>Filtres</header>
<div class="em-search-section-content">
<div class="g-cols vc_row via_grid cols_2 laptops-cols_inherit tablets-cols_inherit mobiles-cols_1">
<div class="wpb_column vc_column_container">
<label>Presencial</label>
</div>
<div class="wpb_column vc_column_container">
<select name="Presencial">
<option></option>
<option value="Presencial">Presencial</option>
<option value="Online">Online</option>
<option value="Presencial_y_online">Presencial y online</option>
</select>
</div>
</div>
<div class="g-cols vc_row via_grid cols_2 laptops-cols_inherit tablets-cols_inherit mobiles-cols_1">
<div class="wpb_column vc_column_container">
<label>Gratuita</label>
</div>
<div class="wpb_column vc_column_container">
<select name="Gratuita">
<option></option>
<option value="Si">Si</option>
<option value="No">No</option>
</select>
</div>
</div>
</div>
</section>
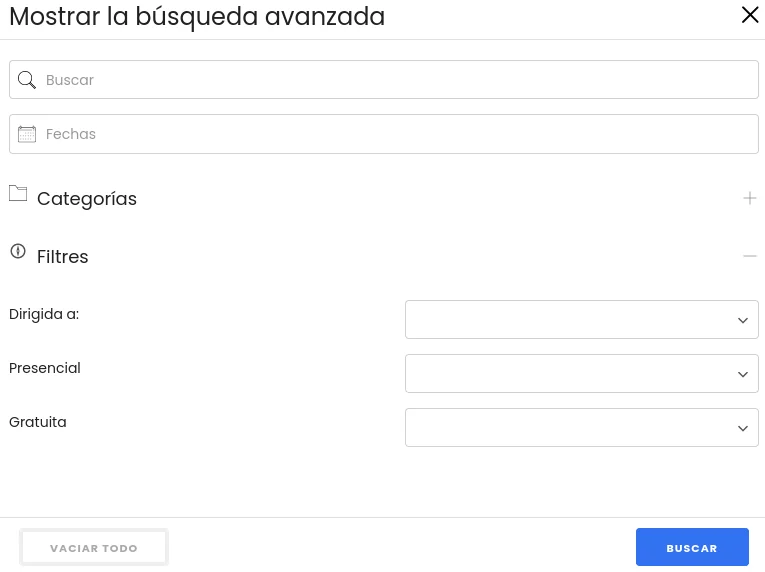
</section>Resultado
Y el resultado es que se añade en la búsqueda avanzada los atributos:

Debéis tratar este artículo como una guía para filtrar la búsqueda con atributos en Events Manager. Debéis adaptarlo a lo que necesitéis.
Más información






