Botones CSS con iconos
Ejemplo con código que muestra cómo crear botones en CSS con iconos tanto a la izquierda como a la derecha del botón.
El objetivo
El objetivo es crear unos enlaces, con forma de botón, a los que incluiremos unos iconos en forma de lo que queramos, en nuestro caso, unas flechas.
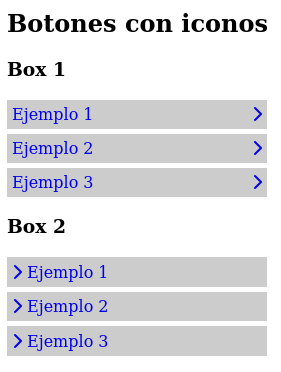
Como podéis ver en la captura, pondremos el icono en la parte derecha o en la izquierda, según necesitemos.
Qué necesitaremos?
Me pongo como el Sr. Arguiñano, y a continuación os listo qué necesitaremos para cumplir nuestro objetivo:
- Saber un poco de HTML y CSS
- Para los iconos, utilizaremos font-awesome
- Paciencia.
Si cumples con todo esto, sequimos al siguiente paso.
El código
Importar Font-awesome
Para empezar debemos tener los iconos. Yo he creado el ejemplo con FontAwesome, versión 4 gratuita.
Para que os funcione en vuestra página de ejemplo, debéis importar el css. Cómo? Venga va que se os tiene que decir todo. Poned esto en el head de vuestra página:
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">Ahora ya podéis utilizarlo. Pero atentos, que nosotros lo haremos de una forma no convencional.
Código HTML
Empecemos con el HTML. Tenemos:
- Ejemplo de iconos a la derecha
- Un bloque DIV con clase .box, con una lista UL con clase .menu
- Ejemplo de iconos a la izquierda
- Un bloque DIV con clase .box2, con una lista UL con clase .menu
Vamos, un bloque para cada ejemplo.
<h2>Botones con iconos</h2>
<h3>Box 1</h3>
<div class="box">
<ul class="menu">
<li>
<a href="#">Ejemplo 1</a>
</li>
<li>
<a href="#">Ejemplo 2</a>
</li>
<li>
<a href="#">Ejemplo 3</a>
</li>
</ul>
</div>
<h3>Box 2</h3>
<div class="box2">
<ul class="menu">
<li>
<a href="#">Ejemplo 1</a>
</li>
<li>
<a href="#">Ejemplo 2</a>
</li>
<li>
<a href="#">Ejemplo 3</a>
</li>
</ul>
</div>Ya tenemos el código HTML que es sencillito. Los listados con los correspondientes enlaces.
Código CSS
Ahora vamos a la cuestión . A lo que le pone forma al código. Os dejo los comentarios en el propio código para que sepáis uno a uno los atributos:
/* Box 1 */
.box ul.menu {
list-style-type: none; // Hacemos desaparezcan los puntos de las listas
margin: 0px; // No dejamos margen
padding: 0px; // No dejamos espaciado
}
.box ul.menu li {
width: 250px; // Le ponemos medida a los botones
padding: 5px; // Para que el texto tenga espaciado dentro del botón
background: #CCC; // Fondo gris
margin-bottom: 5px; // Espaciado entre linea y linea
}
.box ul.menu li a {
text-decoration: none; // Quitamos el subrayado de los enlaces
}
.box ul.menu li a:after {
font-family: "fontawesome"; // Aquí cogemos la fuente font-awesome que será el icono
content: "\f054"; // El código del icono (en la web)
float: right; // Hacemos que se ponga a la derecha del botón
}La parte interesante es la última clase. Lo primero a comentar:
- a:after es un pseudo-elemento que define lo que hay después del elemento al que acompaña. En nuestro ejemplo, estamos definiendo lo que hay después de la etiqueta <a>
- font-family: «fontawesome»; Aquí decimos que utilizaremos los iconos font-awesome (que realmente es una fuente de texto y no imágenes)
- content: «\f054»; Aquí le decimos qué icono utilizamos. Si visitáis la web y pulsáis sobre el icono que os interese, en la descripción os saldrá el código.
- float:right; Hacemos que se vaya para la derecha.
Y ahora veamos el segundo ejemplo donde ponermos los iconos a la izquierda
/* Box 2 */
.box2 ul.menu {
list-style-type: none;
margin: 0px;
padding: 0px;
}
.box2 ul.menu li {
width: 250px;
padding: 5px;
background: #CCC;
margin-bottom: 5px;
}
.box2 ul.menu li a {
text-decoration: none;
}
.box2 ul.menu li a:before {
font-family: "fontawesome";
content: "\f054";
margin-right: 5px;
}La parte interesante es la última clase. Lo primero a comentar:
- a:before es un pseudo-elemento que define lo que hay antes del elemento al que acompaña. En nuestro ejemplo, estamos definiendo lo que hay después de la etiqueta <a>
- font-family: «fontawesome»; Aquí decimos que utilizaremos los iconos font-awesome (que realmente es una fuente de texto y no imágenes)
- content: «\f054»; Aquí le decimos qué icono utilizamos. Si visitáis la web y pulsáis sobre el icono que os interese, en la descripción os saldrá el código.
- margin-right: 5px; Al no indicarle nada, se alinea a la izquierda.
Ejemplo en marcha
Aqui podéis ver el código en marcha. En la parte inferior tendréis el enlace a CodePen y a más información del código utilizado.
See the Pen Ejemplo Botones con flechas by Trescomatres Multimèdia S.L. (@trescomatres) on CodePen.
Espero que el artículo os sea de utilidad, y a partir de ahora, el crear botones CSS con iconos os sea fácil.
Más información