Poner breadcrumb en WordPress con Yoast
Los breadcrumbs, traducidos como migas de pan, son esos enlaces que ponemos en la web y que nos indica toda la trayectoria de la web. Mostraría la gerarquía de páginas hasta llegar a la home. Veamos cómo poner breadcrumb en WordPress con Yoast
Este artículo iría destinado a todos aquellos que tengas el plugin Yoast SEO instalado. Este plugin os permite poner los breadcrumbs en la web, siempre y cuando tengáis un poco de conocimiento. Veamos los pasos a seguir:
Configuración de Yoast
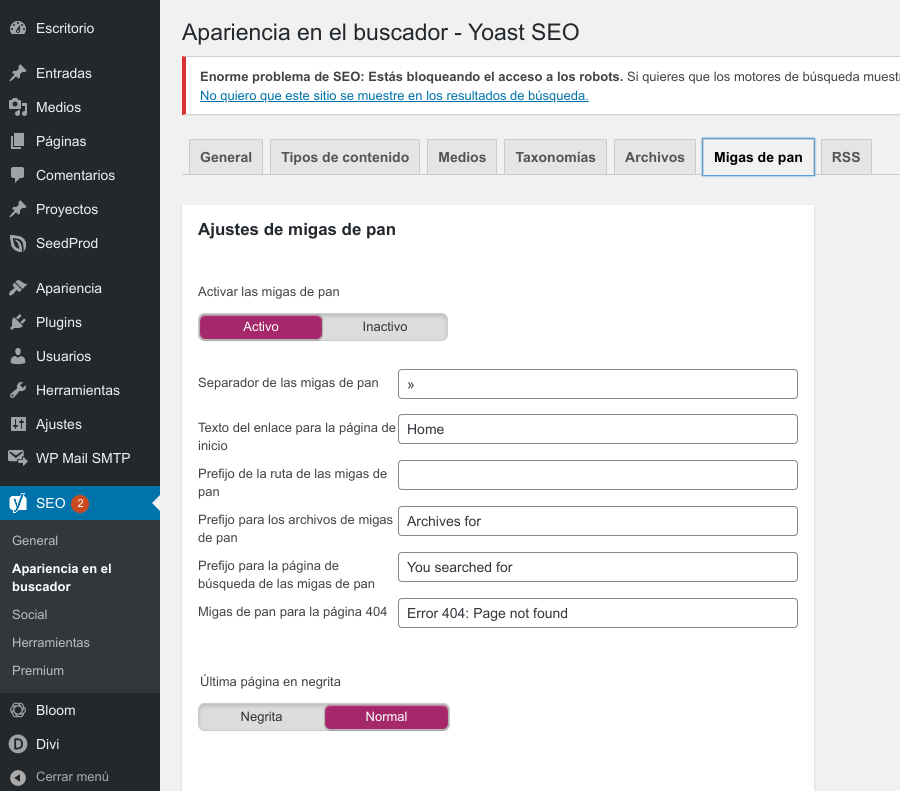
Debemos activar y configurar el breadcrumb en Yoast. Lo haremos accediento por las siguientes opciones:
Menú izquierda > SEO > Apariencia en el buscador > Migas de pan > Activarlo
Aquí tenemos la captura:
Breadcrumb wordpress Yoast con código
Una de las maneras más utilizadas. Podéis el código siguiente en el fichero que corresponda de la plantilla, normalmente en header.php, page.php o single.php.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Lógicamente, dependerá de la plantilla dónde poner el código.
Breadcrumb wordpress Yoast shortcode
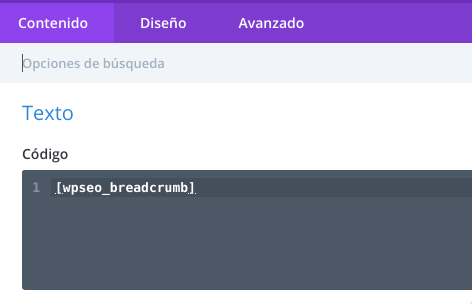
Una vez tenemos activa en Yoast las migas de pan, sólo debemos crear un código en el lugar que queramos añadir el breadcrumb. Fijaos que en ciertas plantillas, como la DIVI, debemos crear un bloque del tipo CODE. Y añadir el shorcode:
Portada »
En las plantillas que no tienen editores, deberéis añadir el shortcode en el editor de código.
Espero que el artículo os sea de utilidad y sepaís cómo poner breadcrumb en WordPress con Yoast.
Más información