Agregar código php en post wordpress
En muchas ocasiones necesitamos mostrar código php en nuestro post de wordpress para mostrarlo a nuestros lectores. Si lo ponemos tal cual en el editor, el navegador lo interpreta y por lo tanto no se muestra lo que queríamos.
Para ello, los usuarios de wordpress disponemos de un plugin llamado WP-Syntax que nos permite hacerlo. Un ejemplo:
Código PHP
echo $frase;
Código HTML
<p>Hola esto es una frase <strong>de ejemplo</strong></p>
Bien, sabemos que este plugin nos permite hacerlo. Como la mayoría de plugins de WordPress los podemos instalar desde el escritorio o subiéndolo vía FTP a la carpeta de plugins y activándolos después. Os dejo unas capturas de los pasos seguidos para instalarlos desde el escritorio de WordPress ( la carpeta de plugins la tengo con permisos de escritura para que se pueda instalar sin problemas ).
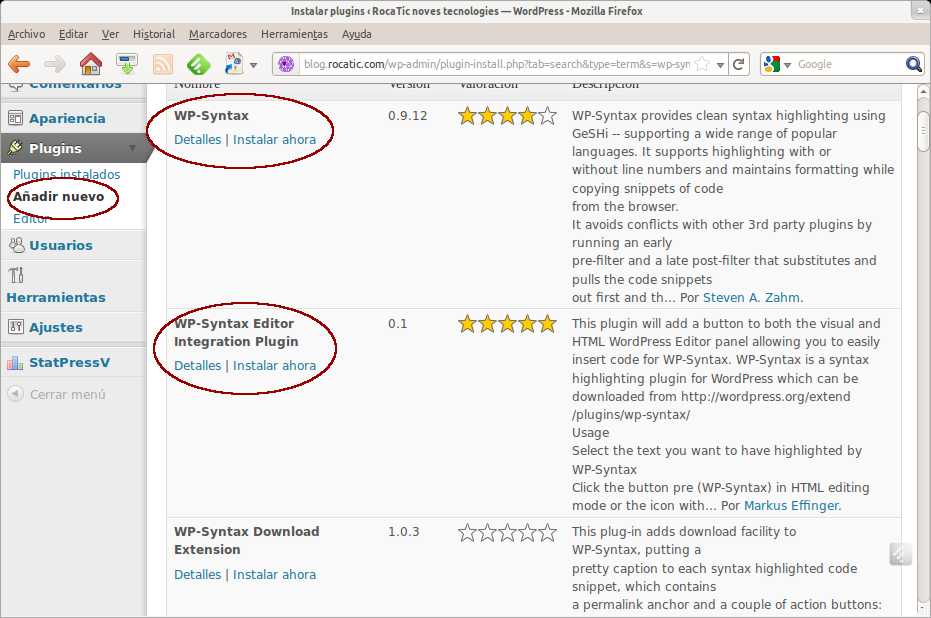
Paso 1: Buscamos e instalamos los plugins
En el apartado plugins, pulsamos añadir nuevo. En el formulario de búsqueda, insertamos WP-Syntax y nos mostrará varios plugins que contienen el texto. Escogemos el WP-Syntax y el siguiente que nos permitirá poner un botón en el editor y facilitar así el trabajo.

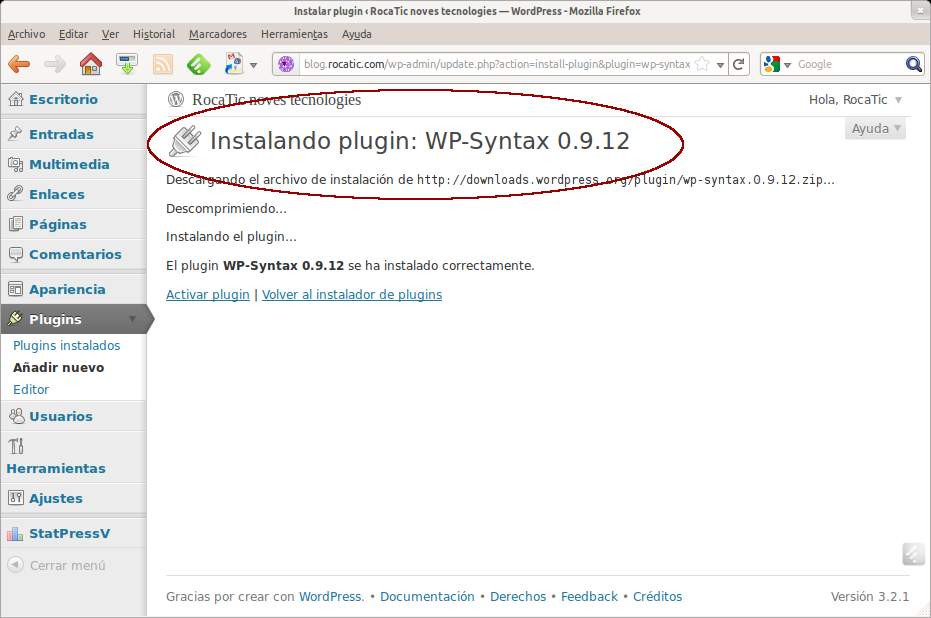
Paso 2: Vemos que se han instalado
Si todo ha ido bien en la instalación de los dos plugins, nos mostrará este mensaje. En caso de error, comprobar que vuestra carpeta de plugins tiene los permisos necesarios para escribir en ellos ( 644 ).

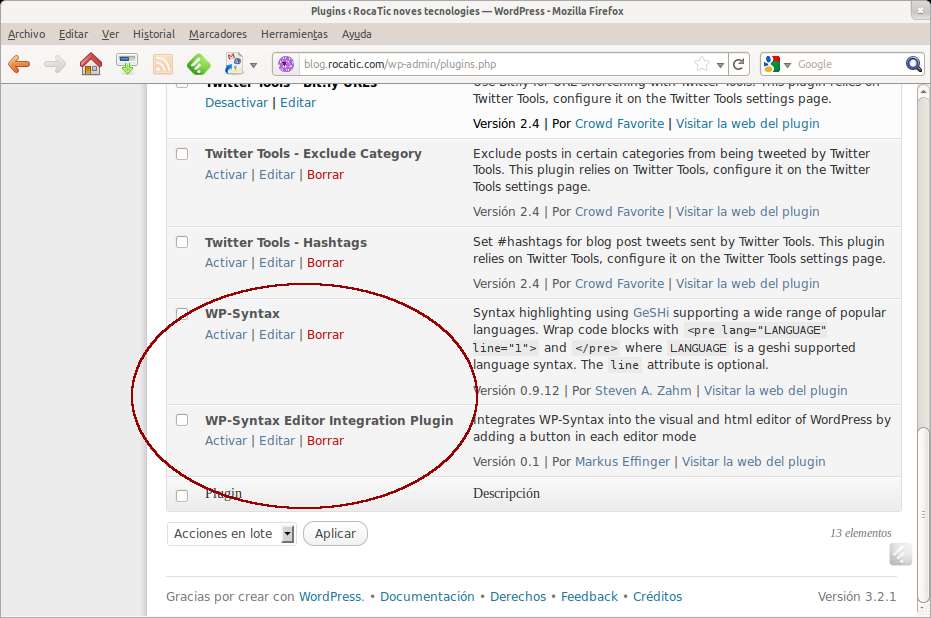
Paso 3: Los activamos
Una vez instalados, debemos ir al listado de plugins y activar los dos que acabamos de instalar. Si no lo hacemos, no podremos trabajar con ellos.

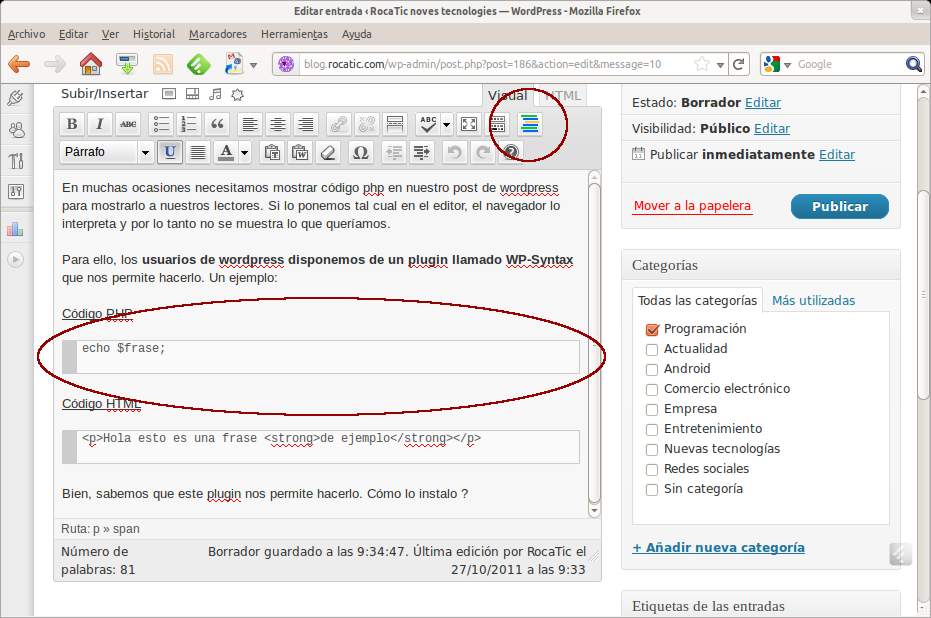
Paso 4: Escribimos un post para mostrar código
Ahora vamos a crear una nueva entrada ( post ) y vemos que ya tenemos el botón de WP-syntax. Lo apretamos e indicamos lenguaje y linea. Después añadimos el código a mostrar.

Paso 5: El resultado:
Ya lo hemos visto al inicio, pero lo volvemos a mostrar:
Código PHP
echo $frase;
Código HTML
<p>Hola esto es una frase <strong>de ejemplo</strong></p>
Con estos pasos, deberías ya poder añadir código php en vuestro WordPress sin problemas.
Más información








Hola, y como se hace para que worpdress no interprete codigo html y lo muestre en el post.
Gracias.
Hola, utilizamos el plugin WP Syntax. Lo instalas, y luego etiquetas el código que quieres que no se interprete con la etiqueta ‘pre’ que en los botones del editor es el ‘code’. Para mas información, visita la página del plugin: http://wordpress.org/plugins/wp-syntax/
gracias